日志
网站页面动态效果编写与特效,JavaScript实例讲解
||
【【【【 网站页面动态效果编写与特效,JavaScript实例讲解 [复制链接] 】】】】】
上课时间:2013年9月24日(周二)晚8点
课程内容:使用JavaScript增强交互效果,JavaScript 是因特网上最流行的脚本语言,很容易使用!被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。这个课程对于网站建设爱好者、初学者会有很大的帮助!本课程从基础讲解希望各位同学不要错过机会,相互转告!
上课时间:2013年9月24日(周二)晚上8点
上课地点:友联网YY频道:22973688 教学大厅。
培训对象:所有对网站建设感兴趣的人员均可参加。
收费形式:免费。
讲 师:易小语
课程内容:使用JavaScript增强交互效果,JavaScript 是因特网上最流行的脚本语言,很容易使用!被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。这个课程对于网站建设爱好者、初学者会有很大的帮助!本课程从基础讲解希望各位同学不要错过机会,相互转告!
上课时间:2013年9月24日(周二)晚上8点
上课地点:友联网YY频道:22973688 教学大厅。
培训对象:所有对网站建设感兴趣的人员均可参加。
收费形式:免费。
讲 师:易小语

课程详情:
一、我们需要使用的软件 Aptana Studio 3 下载链接:
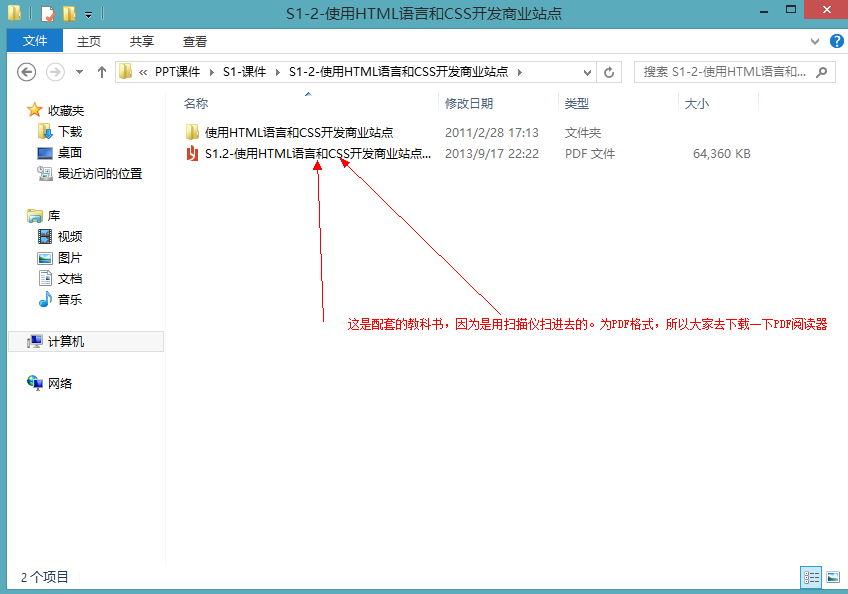
课件下载:
推荐准备浏览器:火狐浏览器、谷歌浏览器、IE浏览器
二、为什么要学习JavaScript:
(1)客户端表单验证
表单验证的应用场合比较常见,例如网站中常见的会员注册,我们填写注册信息时,如果某项信息格式输入错误
(例如用户名为空或者密码长度不够)表单页面将及时给出错误提示。从而减少服务端的压力
(2)页面动态效果
在JavaScript中,可以编写响应鼠标单击等事件的代码,创建动态页面特效。从而高效的控制页面内容,可以在页面
展示更多的动态效果,从而达到我们的网站更加有动感,有魅力,吸引更多的浏览者。
(3)动态改变页面内容
在实际工作中,通常需要动态的页面中为表格添加一行、删除一行或者改变表格中的内容,这些功能经常在购物网站出现
从而达到方便的实现客户购物数量等
三、什么是JavaScript
JavaScript是一种描述性语言,也是一种基于对象(Object)和事件驱动,并具有安全性能的脚本语言,它与HTML超文本
标记语言在一起,在一个Web页面中链接多个对象,与客户端实现交互。
四、JavaScript的组成
(1)核心语法 (ECMAScript);
(2)浏览器对象模型 (BOM);
(3) 文档对象模型 (DOM)
五、熟悉JavaScript基本语法
<script type="text/Javascript"> //调用JavaScript标签嵌入到HTML中
JavaScript语句
</script>
六、自助学习能力
1、希望大家自主去百度一下了解什么是JavaScript
2、Aptana Studio 3这个软件怎么装
3、希望大家有自主学习的能力
【【【【想学做网站但是不知道从哪方面入手的朋友们,不妨进来看一下 [复制链接] 】】】】】
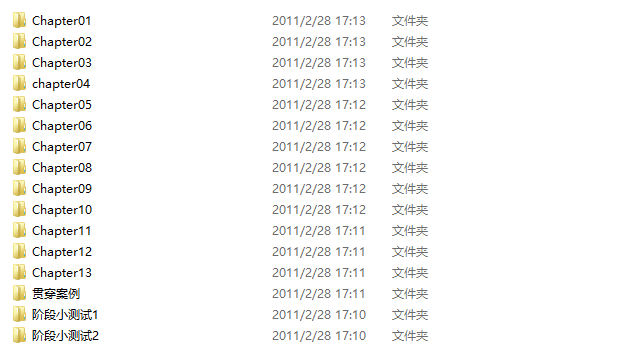
| 分享一下我们学校的课程,纯基础课程,只要你想学绝对可以学好的,我在这打包了PDF课本,课件,PPT,和源码。供大家学习。 绝对是基础性的东西,0基础。不要怕你学不会,只要你肯花时间去钻研这套东西,绝对可以的。 PS:在这我说下,等你彻底的看完这本书之后,你最起码可以做比较大型的静态页面了。 PS:我在这和大家介绍一下如何去学习这本书 这本书课程部分如下: 第一章:HTML基本标签(一) 第二章:HTML基本标签(二)和表单 第三章:表格的应用和布局 第四章:框架 第五章:Css样式表(一) 第六章:Css样式表(二) 第七章:Css样式表(三) 等。。。。详情请看PDF课本 下载地址:
本帖隐藏的内容PS:由于文件比较大我没办法传到友联网上来,所以上传到百度云盘里面了,大家只要下载一下就可以了 http://pan.baidu.com/share/link? ... 5&uk=2469580979 然后呢,祝大家身体健康,学习愉快! 另附:大家不要用于利益传播。发表内容仅供学习,不要传播! |